写在前面
这个假期在某互联网公司做了三个月的用户界面(UI)设计实习生,主要负责做网页模版,让商家简单快速地套用到自己的独立网店上面。模版覆盖的内容包括主页,商品列表页,商品详情页等。
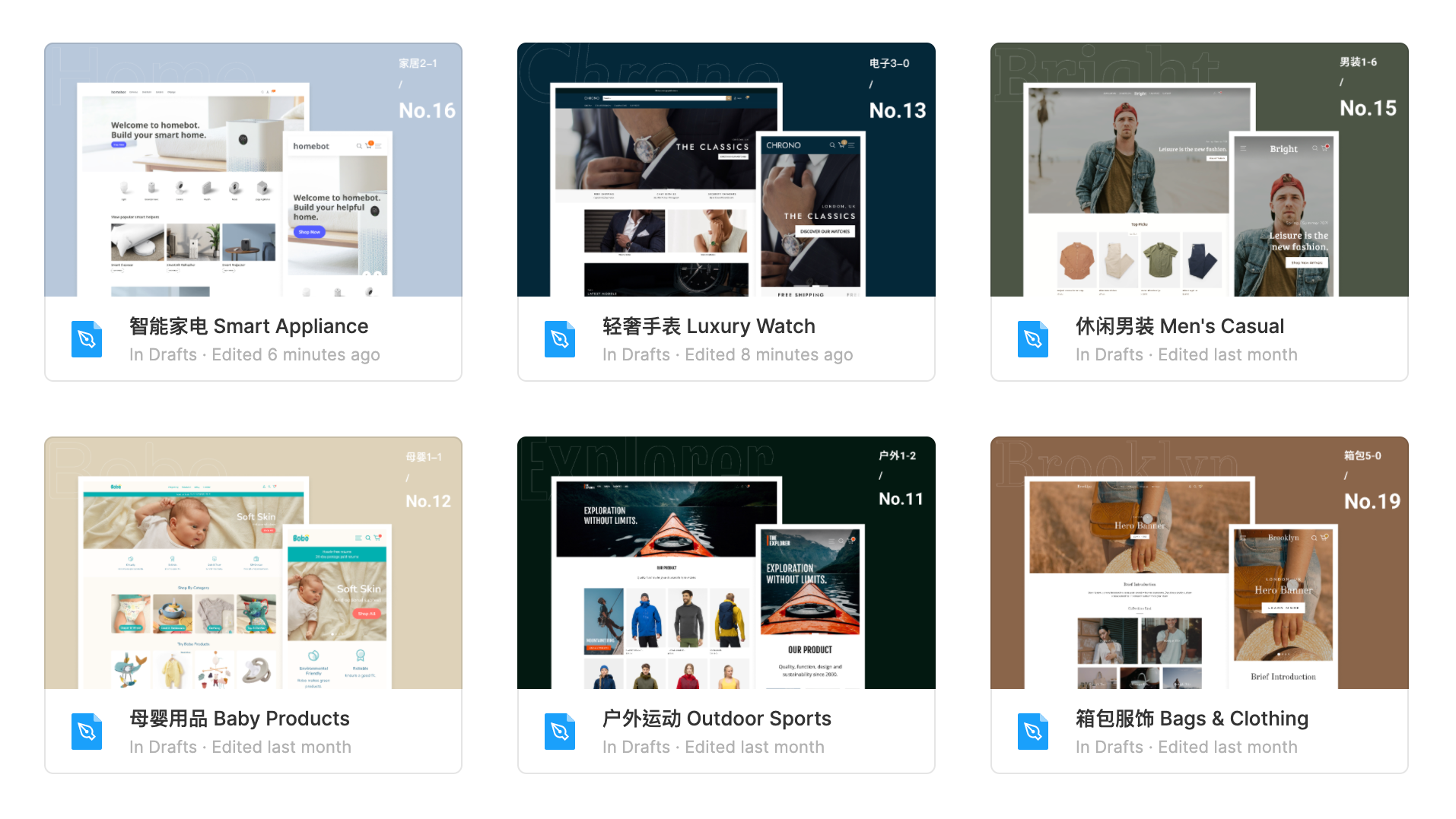
在实习的整个过程中,我总共参与设计了好几套不同风格特点的电商主页模版,在此做一个小小的回顾。
这是其中一个模版的样店效果: 🔗 样店链接
不仅仅是换个颜色
在网页模版设计之初,往往需要大量且深入的调研,其目的是确定总体的设计风格。我们需要确定例如颜色,字体,用圆角还是直角等平面设计的细节。然而,模版设计不仅限于此。
下图为某一个模版在设计之初需要敲定的颜色和字体规范:

模版设计与普通的网页设计的不同之处在于,在设计网页时,我们往往仅需考虑到这个「网页的使用者」(即电商平台里的买家们),而设计网页模版的时候,我们还要考虑到「模版的使用者」(即电商平台里的商家)。因此,在设计网页模版的时候,我们不仅要考虑到这个网站最终的呈现,更需要考虑到用户在使用这个模版进行网页设计的过程中会有什么样的需求。
设计电商网页模版不仅仅只是营造风格,一个好的模版更应该易于使用,且需要给予使用者一定的自定义空间 - 毕竟没有人想自己的网站跟别人一摸一样。
自由与枷锁
给予用户自由并不是一件容易的事情。首先需要考虑两点:1. 自定义的空间在何处;2. 自定义的尺度是怎么样的。例如,使用者可以修改标题字体的大小吗?字体大小的范围是怎么样的?
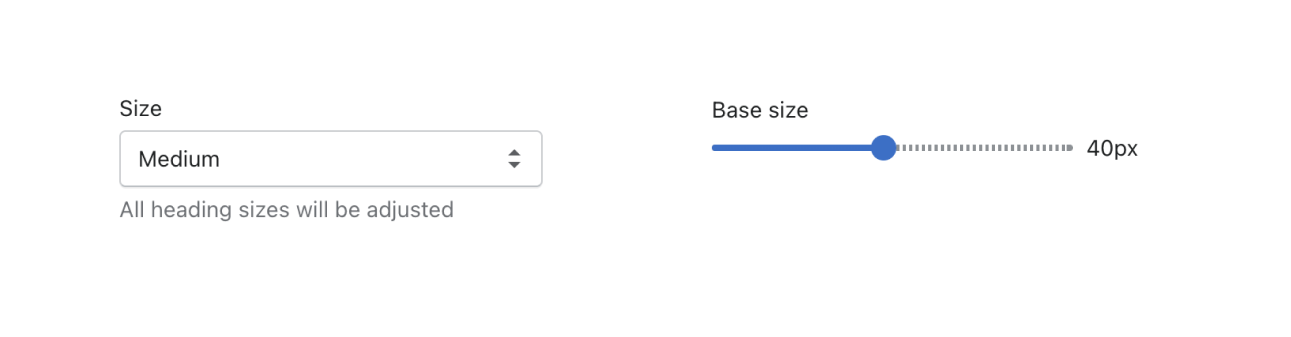
在大多数情况下,并不是自由度越高越好。过多的选择反而会让使用者一头雾水,让模版违背易于使用的初衷。例如我们平台上有一个比较简单的模版,它在「字体大小」这个选项里仅有大,中,小三个选项,而另一个自由度较高的模版则用一个滑条来选择从 32px 到 72px 之间的所有大小。看似后者更自由,但统计则显示商家们更愿意使用那个较为简单直接的模版。
下图为两种选择字体大小的方式:

除了易用性原则外,限制使用者自由的另一个原因则是尽可能保持网页的风格。模版的使用者们大概率并不是设计师,他们可能不知道要怎么搭配和谐的色彩。如果开放所有的颜色给他们选择,他们很有可能会选到糟糕的颜色,破坏原有模版的美感。当然,颜色只是其中的一个例子,设计师需要尽量在给予自由空间的同时保证原有的风格不被过多的破坏。
总而言之,自由虽好,需放之有度。自由度,易用性,以及视觉效果之间需保持一定的平衡。
走向极端
一般来说,在模版上线之前需要经过好几轮的测试,确定没有大的缺陷才会发布出去。而测试的重点往往都是极端的,例如要测试屏幕的最大和最小尺寸,最大和最小号的字体等等。
这和编程有点类似,在测试一个程序够不够「鲁棒」(robust:稳定可靠)时,往往需要测试边界值的输入,以及经典的「0」和「1」。
尽管绝大多数的情况下都不会出现极端值的情况,一个模版是否足够可靠往往却依赖于这些所谓的「边界」。
最后
回顾这段模版设计的经历,除了我的 Figma 技巧得到极大的提升外,我更感觉自己培养了一种从高保真看低保真的「逆向直觉」。当你在思考如何给网页上的每一个部分开放给使用者自由修改时,你会渐渐的理解哪些部分是真正必要且无法修改的 —— 分辨出哪些是「皮」,哪些是「骨」。有点像所谓的「由现象到本质」。